Memahami Dasar CSS Selector Class Dan ID
Dalam CSS dapat didefenisikan 2 buah selector untuk style yakni class dan id
CSS, Dalam CSS dapat didefenisikan 2 buah Selector untuk style yakni Class dan ID
Contoh Defenisi selector class dalam css
elemen dalam halaman web untuk mengatur layout elemen dengan CSS, selector ID dan tag <div> dapat digunakan
setiap ID secara fleksibel dalam hal posisi, ukuran dan penampilan.
Selanjutanya akan di modifikasi dengan tambahan Menu (Navigasi html).
Ketikan Kode Berikut simpan dengan nama "latihan1.html"
Selesai latihan 1.
- Class
Diawali dengan tanda . pada defenisi CSS dapat digunakan berulang kali dalam sebuah halaman dan bersama dengan class lain.
- ID
Diawali dengan tanda # pada defenisi CSS
Hanya digunakan sekali dalam sebuah halaman.
Contoh Defenisi selector class dalam css
.format1 {font-family: Verdana; color: blue }
.format2 {font-size: 16pt}
<p class="format1">Tulisan ini berwarna biru</p><p class="format1 format2">Tulisan ini berwarna biru dan berukuran besar</p>#kanan { text-align: right }
#kecil { font-size: 8pt }<p id="kanan">Tulisan ini rata kanan</p>
<p id="kecil">Tulisan ini berukuran kecil</p>
elemen dalam halaman web untuk mengatur layout elemen dengan CSS, selector ID dan tag <div> dapat digunakan
setiap ID secara fleksibel dalam hal posisi, ukuran dan penampilan.
Latihan Dasar Penulisan Script(kode)
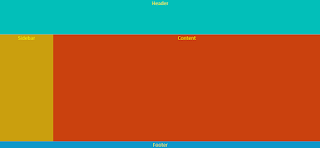
Ketikan Kode Berikut kemudian simpan dengan nama "latihan.html"<!-- file: latihan.html -->
<html>
<head>
<title>Layout dengan CSS</title>
<link rel="stylesheet" type="text/css" href="P06-style.css">
</head>
<body>
<div id="header">Header</div>
<div id="center">
<div id="sidebar">Sidebar</div>
<div id="content">Content</div>
</div>
<div id="footer">Footer</div>
</body>
</html>
/* file : P06-style.css */
body {
font-family: Calibri; font-size: 16pt;
text-align: center; color: yellow;
}
#header {
width: 90%; height: 20%; background:#02bfb9;
}
#center {
height: 400px; width: 90%;
}
#sidebar {
width: 200px; height: 100%;
float: left; background: #ca9f0e;
}
#content {
height: 100%; background:#ca410e;
}
#footer {
width: 90%; height: 20%;
background: #0e97ca;
}Selanjutanya akan di modifikasi dengan tambahan Menu (Navigasi html).
Ketikan Kode Berikut simpan dengan nama "latihan1.html"
<!-- file: latihan1.html -->
<html>
<head>
<title>Layout & Menu Dengan CSS</title>
<link rel="stylesheet" type="text/css" href="P06-style.css">
</head>
<body>
<div id="header">Header</div>
<div id="top">
<div id="menu_atas">
<a href="#">Menu 1</a>
<a href="#">Menu 2</a>
<a href="#">Menu 3</a>
</div>
</div>
<div id="center">
<div id="menu_kiri">
<a href="#">Home</a>
<a href="#">Isi Buku Tamu</a>
<a href="#">Daftar Buku Tamu</a>
</div>
<div id="content">Halaman ini adalah bagian isi</div>
</div>
<div id="footer">Footer</div>
</body>
</html>/* file : P06-style.css */
body {
font-family: Tahoma; font-size: 12pt;
color: yellow;
}
#header{
width: 90%; height: 20%; background: #02bfb9;
}
#top{
width: 90%; height: 24px; background: black;
border-top: yellow solid 1px;
border-bottom: yellow solid 1px;
border-right: yellow solid 1px;
}
#menu_atas{
float: right; width: auto; background: transparent;
}
#menu_atas a{
text-decoration: none; color: yellow;
padding-left: 8px; padding-right: 8px;
}
#menu_atas a:hover{
text-decoration: none; color: yellow;
background: green;
}
#center{
height: 400px; width: 90%;
}
#menu_kiri{
width: 20%; height: 400px;
background: green; float: left;
}#menu_kiri a{
padding-left: 15px; display: block;
background: transparent; text-decoration: none;
color: yellow; border-bottom: yellow solid 1px;
}
#menu_kiri a:hover{
padding-left: 15px; display: block;
background: black; text-decoration: none;
color: yellow; border-bottom: yellow solid 1px;
}
#content{
height: 400px; background: #aff331; color:
#ca410e;
}
#footer{
width: 90%; height: 40px; background: #0e97ca;
}Selesai latihan 1.



Join the conversation